Hyperlinks
Die Hyperlinks sind manuell nachbearbeitet im HTML-Code. Die Link-Text wird mit <u> </u> unterstrichen dargestellt.
Die Darstellungsmöglichkeiten des Themes haben zu keiner befriedigende Lösung geführt.
Einsatz der „Story“ Design-Elemente“
Abschliessende Vorstellungen wie Haus und Raumangebot
Bsp: Fade-Slider „Essraum“
Erweiterbare Angebote
Beschreibung
Portfolio Carousel zeigt alle Portfolio-Elemente aus einer Portfolio Category
Bsp: „Attraktionen“
Besteht aus Portfolio-Elementen
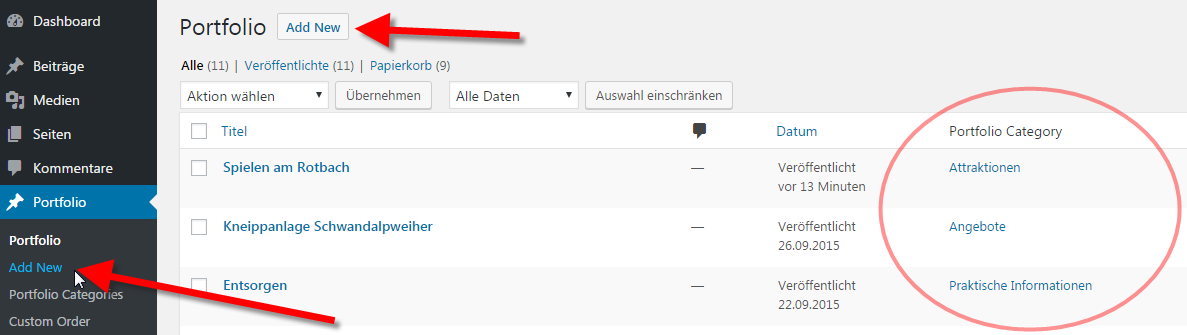
Erstellen von Portfolio-Elementen
- Neues Portfolio erstellen. Wichtig: Kategorie auswählen
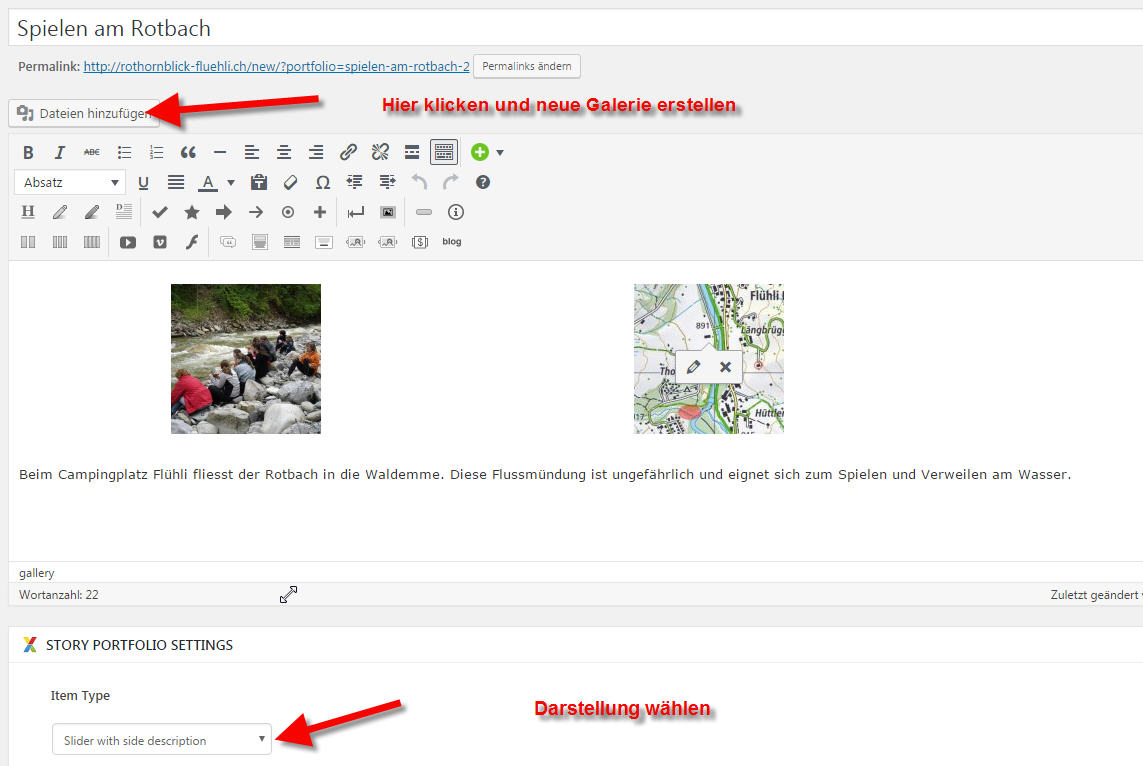
2. Bildergaleie erstellen mit „Dateien hinzufügen“, Text unten anstellen
3. Darstellung einstellen
Seite „Tarife“
Die Tabellen sind mit dem Plugin „Olevmedia Shortcodes“ realisiert
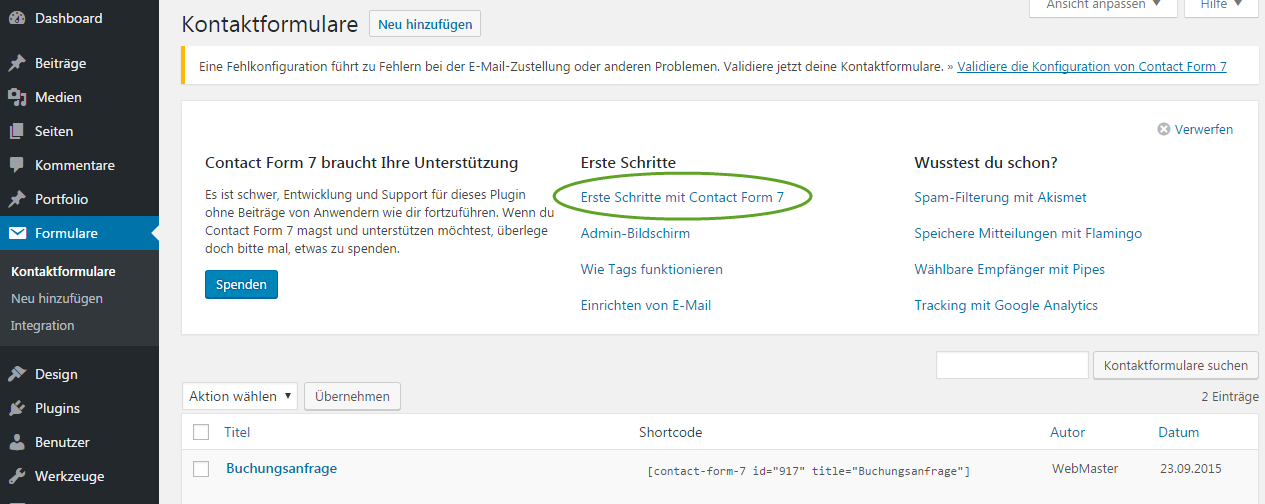
Seite „Reservation“
Eingesetztes Plugin
Doku zum Plugin
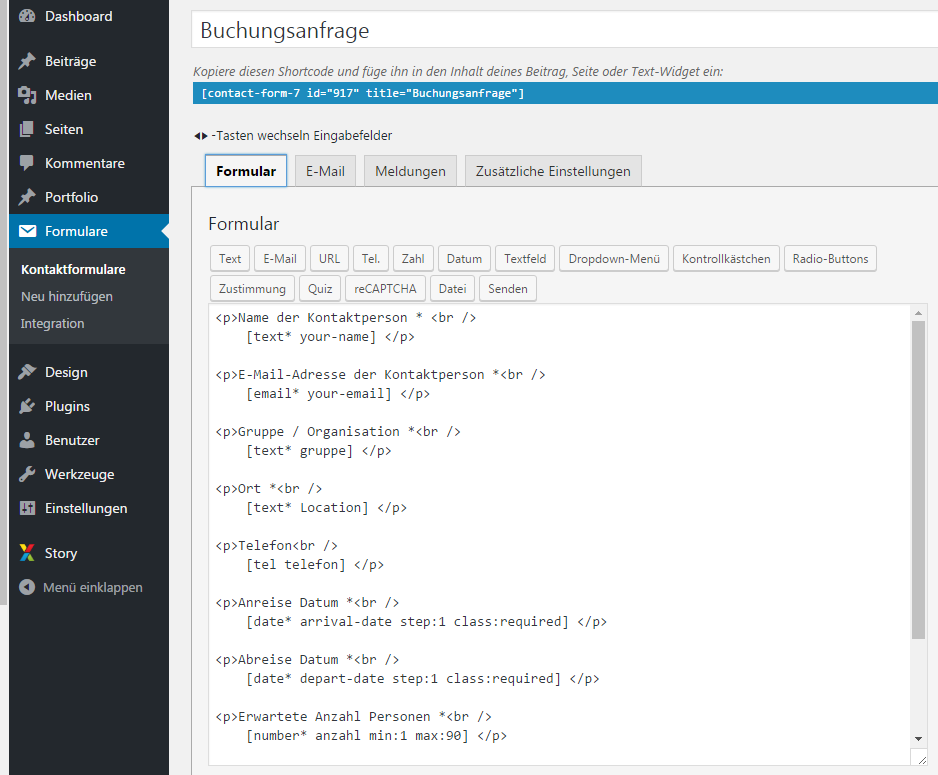
Das Formular konkret eingesetzt
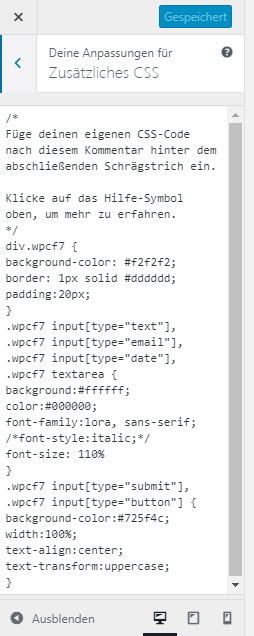
Für korrekte Darstellung muss das CSS für das Formular „Contact Form 7“ ergänzt werden
Design > Customizer > zusätzliches CSS
Datums-Formatierung für e-Mail aus Formular (Contact Form 7)
[_format_arrival-date „d. m. Y“]
d = Tag zweistellig
m = Monat zweistellig
Y = Jahr vierstellig
D = Wochentag z.B. Montag
M = Monat in Buchstaben
y = Jahr zweistellig
-> PHP Syntax
Produktiver Pfad umschalten von https://rothornblick-fluehli.ch/new auf https://rothornblick-fluehli.ch/
Tutorial dazu: https://code.tutsplus.com/de/tutorials/moving-wordpress-moving-your-site-from-a-subdirectory-to-the-root-directory–cms-22848
ftp://rothornblick-fluehli.ch/httpdocs/new/index.php downloaden, letzte Zeile editieren.
Von
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . ‚/wp-blog-header.php‘ );
Auf
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . ‚/new/wp-blog-header.php‘ );
abspeichern unter ftp://rothornblick-fluehli.ch/httpdocs/index.php
Falls unter Einstellungen>Permalinks etwas anderes als der Default („Einfach“) eingestellt ist, muss dies vordem ändern auf „Einfach“ gestellt und hinterher wieder zurückgestellt werden.
Unter Einstellungen > Allgemein Website-Adresse (URL) modifizieren /new entfernen. Wichtig: WordPress-Adresse (URL) nicht ändern. Die Files bleiben weiternin unter ..\new
Backup
Für das Backup wird das Plugin „UpdraftPlus“ verwendet.
Einstellungen > UpdraftPlus Sicherungen.
Backup-Ort:
C:\Users\marku\Dropbox\Apps\UpdraftPlus.Com -> Mehrere .gz und .zip Files und ein .dropbox File.
Datumpicker mit Contact Form 7 (25.10.2017 Pfi)
Der Datumspicker verwendet standardmässig HTML 5. Bei älteren Browsern ist es so nicht möglich, das Formular ohne Fehlermeldung auszufüllen. d.h. es kann nicht abgeschickt werden.
Mit folgendem Eintrag in das Template-File „functions.php“ kann das Problem behoben werden, indem wenn HTML5 nicht läuft ein Java Programm einen Kalender-Pcker zur Verfügung stellt.
/** Fix für Datum Picker in Contact Form 7 25.10.2017 Pfi */
add_filter( ‚wpcf7_support_html5_fallback‘, ‚__return_true‘ );
add_action(‚wp_head‘, ‚replacethiswithyourthemename_wcf7_datepickerfix‘);
function replacethiswithyourthemename_wcf7_datepickerfix(){
?><style>#ui-datepicker-div {z-index:99!important;}</style><?php
Das File „functions.php“ kann wie folgt editiert werden:
1. Design > Editor
Dann rechts „Theme-Funktionen“ (functions.php) auswählen
2. Das Code Snippet befindet sich ganz unten gerade vor ?>
Das Eingabeformat ist im Fallback-Fall ist leider yyyy-mm-dd statt tt-mm-jjjj wie in HTML5.